
How to inspect Elements (Step by Step Guide)
- By Admin --
- Apr 29,2021 --
- 7646 Views ,
- 379 Comments
Well, this could be a basic question for a few of you, but the majority out there does not know much about the technical stuff that a browser might have. We are pretty sure you have ended up here because you have found the “inspect element” instructions in an article/video you had been watching.
No matter how you have landed here, we are sure you’ll be able to learn about one of the handiest tools that can help you in several ways, irrespective of your work nature.
How to inspect element?
There are three different mechanisms to engage the “inspect element” menu and its properties.
Through the website:
- Go to your favorite website (just as an example)
- Right-click anywhere on the page.
- Select “inspect element from the menu”
Through the toolbar:
- You’ll find the three dots on the toolbar (on the right side)
- Chose more tools > Developer tools
- You’ll find the inspect tool option
Through Keyboard:
This is the simplest method you can adopt to get to the “Inspect Element” window.
Press F12, and you’ll see the desired window.
All these steps work in all browsers, but depending upon the layout you might find the specific menus at different locations.
But why do you need to inspect elements?
If you think that this tool helps in only one of the tasks, you are missing some other benefits that would be of great help to you. What are they?
Helps in A/B testing:
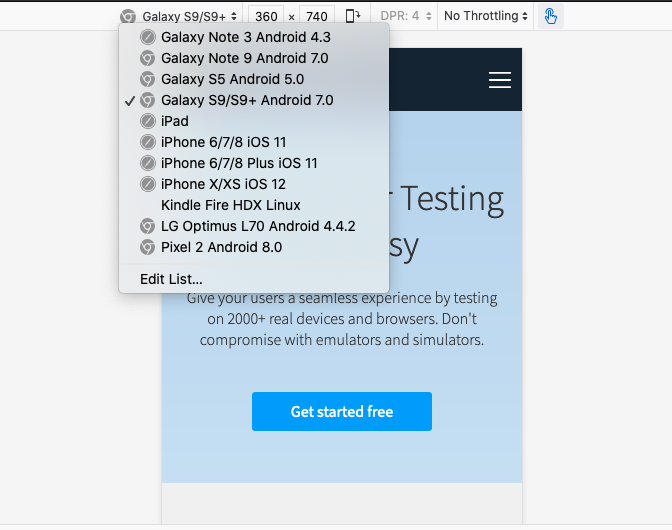
Do you want to analyze how does a color change looks in the browser? Or how do a particular design element can be seen on the mobile device? You can use "inspect element", and you can test your ideas instantly.
Spying on competitors:
Want to know which of the design element is part of your competitor’s website? Go to "inspect element" and check it now.
Removing details:
Do you want certain things to be blurred or left out while you are taking screenshots? Why don’t you use "inspect element"?
Adding new design elements:
Do you want particular changes in the layout or design of your website? Help your designer by making minor temporary fixes yourself, and your designer knows everything for real.
How to get all these benefits?
When you have opened the inspect element menu, what should you do further to obtain all the above benefits?
You can hover a specific element on the website, use "inspect element" and you’ll be able to get to the right spot where you can make changes.
Besides, there is a search tool as well. You can use it to find any element that you need.
Anything from coding to design elements can be modified based on your needs. But keep in mind these changes are not permanent. And they’ll be gone once you’ll close the window.
Also Check: How to use 7zip








Comment